Your page speed is important. It affects your conversion rate, SEO rankings, bounce rate, the behavior of your visitors and probably much more. It’s also a statement, saying:
“We’re professionals, we deliver fast and don’t waste your time.”
Even if your website is optimized for page speed at the beginning, it may get slower with the additions over time. In this post, I’m going to explain how you’re responsible for making your WordPress site slower day by day.
1. Blogging
Yes, whenever you post something on your website, you’re making it slower. Solution: Don’t blog. Of course, I’m kidding. Blogs are a must in these days. I put this title because every common folk makes this mistake when they post on their blog: They don’t optimize the images they use.
Pro Tip: An image may be worth a thousand words, but it shouldn’t be worth a thousand kilobytes.
Actually scratch that title and let’s be more specific.
1. Blogging Not Optimizing Images
Whenever you write a post for your website, you’re probably looking for the best-looking images for that post. You spend so much time thinking on them and finally find a featured image that suits your post. The colors in the image even match your brand colors and you open your image editing software and put a nice title on top of it. You save it and upload the 1mb file to your WordPress site. (At this point, you should reach for the new tab button, go to your WordPress media library and check out the file sizes. I wish I could create links for all of you but that level of customization isn’t possible for the blog posts, yet.)
So what’s a good image size? Don’t worry I’m not going to say “It depends”. Most of the blogs use images between 500px and 640px and you don’t need to go for the widths higher than that. Do you need proof? Alright then, try to spot 7 difference in the pictures below. Actually, 7 is too difficult, let’s just try 1.

640 px width – 108kb

1280px width – 346kb
Nothing? I thought so. The second image is reduced to 640px width with the help of my CSS file, so they’re not different other than their filesize.
Most of the pictures you take with your phone camera or the images you find on stock photography images are going to be much more than 640px width. So you need to optimize these pictures before you put them into your website.
How to Optimize Images
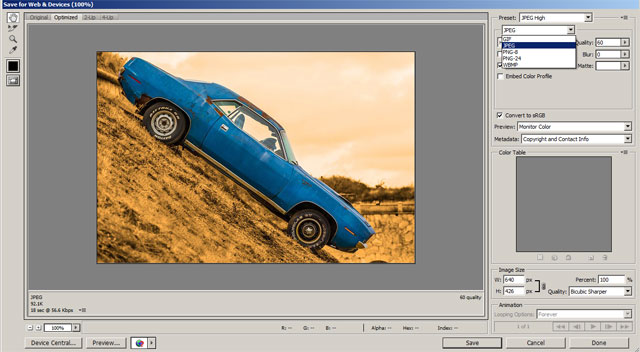
Most of the photo editing software have the option to save images for the web. For instance, I’m using Photoshop and under the file menu, there’s an option to “Save for Web & Devices”. It looks like this:

I have some useful options on the right-hand side such as the format or the quality of the image. There’s no need to go for the highest quality in your blog images. Medium (60) is my preference, some prefer High-quality (80).
Pro Tip: If you’re using a photo, go with jpg, it’s usually gives the lowest file size. If you’re dealing with an image that has sharper graphics such as icons, or illustrations with solid colors png-8bit will be your best bet for the lowest size.
I don’t have a photo editing software
No problem at all. You can also do this with the help of a default program like Paint and an online optimizer. First open your file in paint and resize your image to your desired width. And then go to this site which has been on my bookmarks for a long time to optimize my images, tinypng.com. It shrinks the size of your file a lot. Most of the time it shrinks the file size around 70-80%. So just bookmark it and start using it. I used this method to shrink the 1280px file above. The result is this:

640px width, It’s shrunk with tinypng.com to 63kB
My eyes aren’t that great but it seems the same. An average blog reader will say the same.
Nitpicky Option for Perfection Seekers
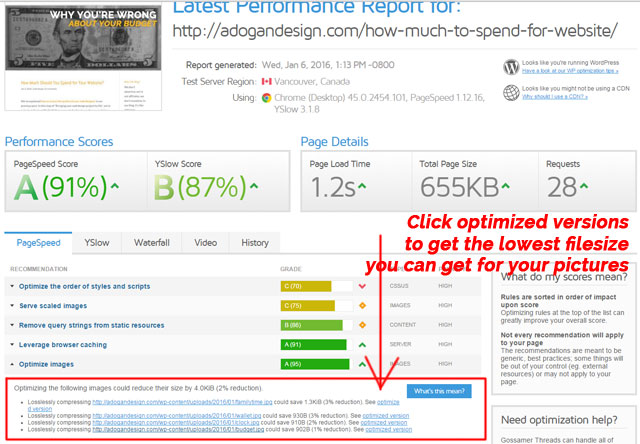
This option is for people who aren’t satisfied with 94s 95s but want 100 all the time. Publish your post and go to gtmetrix.com (it’s one of the most reputable page speed optimizers). I did this with my last post and the result I got was:

I could save 9kB total with GTMetrix’s optimized versions
So as you can see I can still save some kB’s. I just need to click those optimized version, save those files and update my post with those images.
2. Plugins
Plugins are awesome and they make WordPress awesome. There are more than 43000 plugins (check out our Why You Should Use WordPress? post) providing lots of different functions. But fortunately, you don’t need them all. Remember that moment, you thought it was a great idea to provide emojis to your users in their comments. Well, think again. If you still think it was necessary, remember the time you wanted to switch to a different font and installed a plugin for that. A plugin isn’t necessary for that, you just need a couple lines in your CSS file.
I’m going to give you some clear guidance on this issue as well. Go to your dashboard, and click the plugins. If the number of plugins is more than 20 you should start deleting some of them immediately. If it’s between 15-20, you may seek some professional help to reduce that number below 15.
Pro Tip: Never go above 15 plugins. There’s no reason to justify it as long as your website is a CIA agent disguised as a third world president driving a Ferrari in a jungle while racing Tarzan.
3. Hosting
Yes, this is an everyday mistake as well. Sticking to your crappy hosting company. If you don’t have a hosting company for your website yet you’re in luck. Check out our Fastest Web Hosting Companies test. If you already bought hosting, you can test if it’s fast enough or not. We’re going to use GTmetrix again to test it.

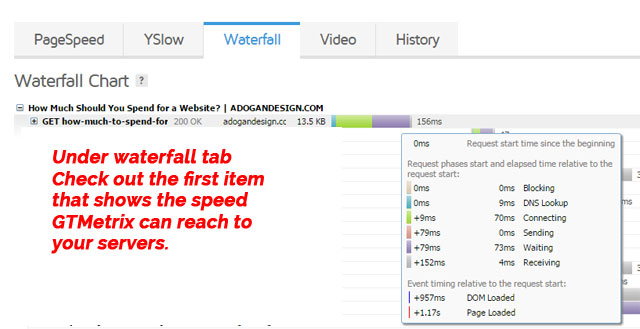
Determining if your hosting is fast enough
After the analysis is complete, go to the waterfall tab. Check out the time for the first item on the list. Anything below 250ms is good and acceptable. Indeed, Google’s guideline for this is 200ms but these tests aren’t perfect.
So you must be in shock right now. If you can’t believe it, repeat the test several times. Yes, your dear hosting company with excellent support was actually betraying you with that 600-700ms. So it’s time to ditch them. You owe this improvement to your readers.
4. Caching – CDN
I know it’s a technical term and you freaked out. But there’s no need because it’s so simple. I’m not going to go into the details like “What is Caching?” or “What is a CDN? How does it work?” I’m going to say only one thing: CloudFlare.com

This website saves 30-40% in loading times for an average user. If you know how to search for stuff on google, you don’t have any reason not to use CloudFlare.
So now, you know how you’re slowing down your website, we’ll continue these series with how you can monitor page speed of your website in our next post.

Good day especially admin adogandesign.com.
Useful materials you have now is a rarity!
Thanks for another magnificent post. Where else may just anybody get that kind of info in such a perfect manner of writing? I have a presentation next week, and I’m at the look for such information.
I simply want to tell you that I am just new to blogs and seriously loved your website. Probably I’m planning to bookmark your blog post . You absolutely have perfect articles. Bless you for revealing your web site.